About
Wagtail Gridder was developed at The Wharton School to display classroom simulation tools in a grid-format. Each content item appears as a card in categories on the main page, and clicking the categories restricts the interface to items within the category. Items can be in multiple categories.
To see it live, check out WRDS Classroom.
To see installation instructions and details, the project is on Wharton's GitHub.
Clicking on a card expands a content area, similar to Google Image Search. You can even embed a video!
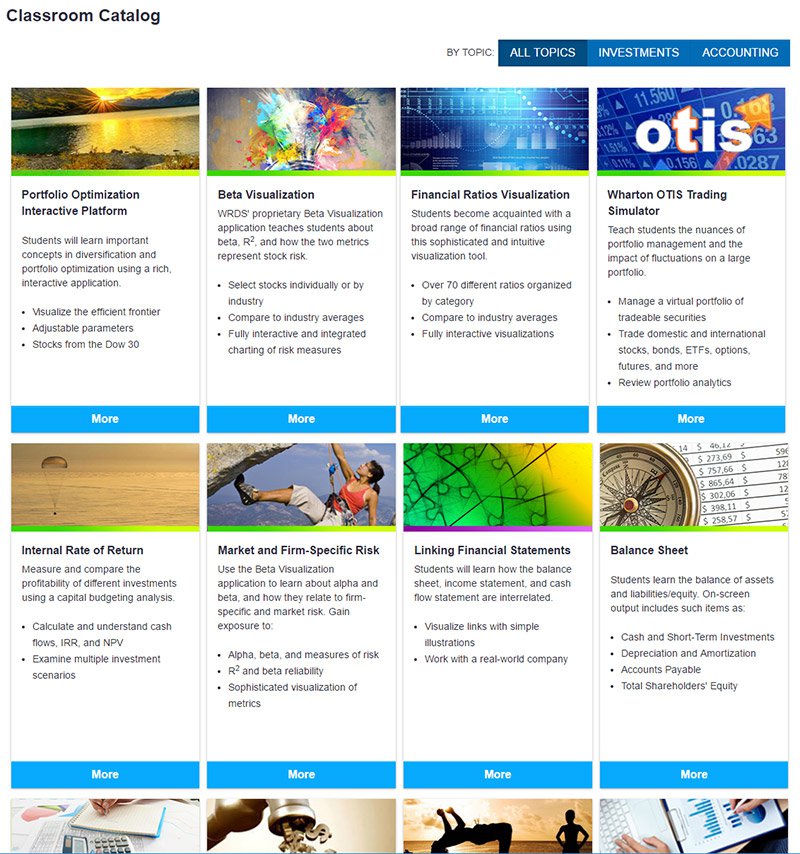
The Grid Index Page

The Grid Index Page, With an Item Expanded

Optional Hero Area
There is also an optional hero area you can add, with a banner image and a featured link. There's also a spot for two featured grid items.

The Editor in the Wagtail CMS
